It’s a good idea to get some quality text on your WooCommerce product category pages so that Google can index them and you can rank better for SEO. It’s pretty easy to do this – I’m going to put some on my test WooCommerce site on the hoodies category page.
Improving SEO by Adding Text to the Category Page
Go to Dashboard > Products > Categories, hover your mouse over the category you want to edit, and click edit:
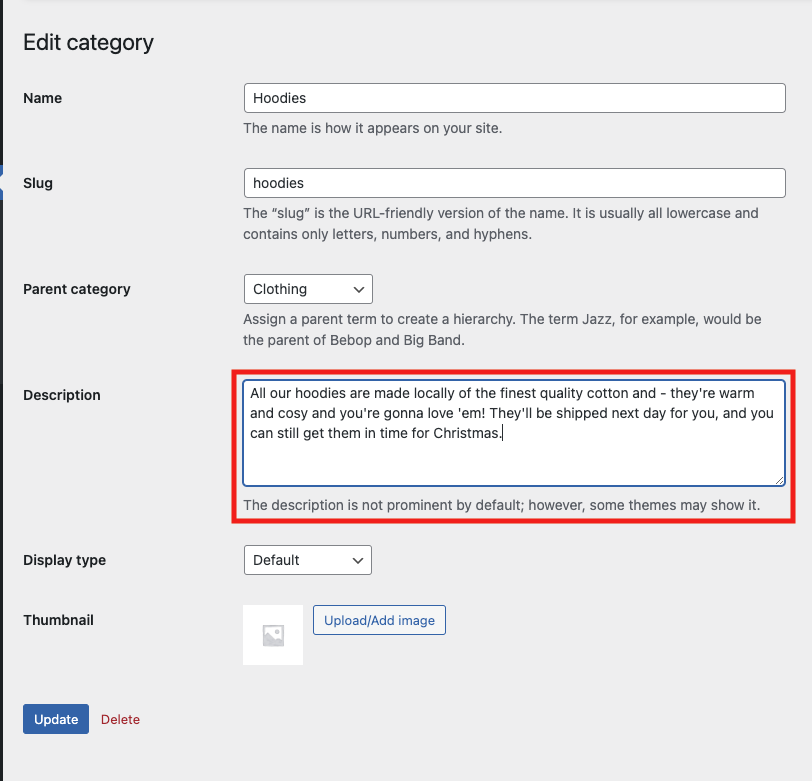
In the edit page you can add text to the Description field:
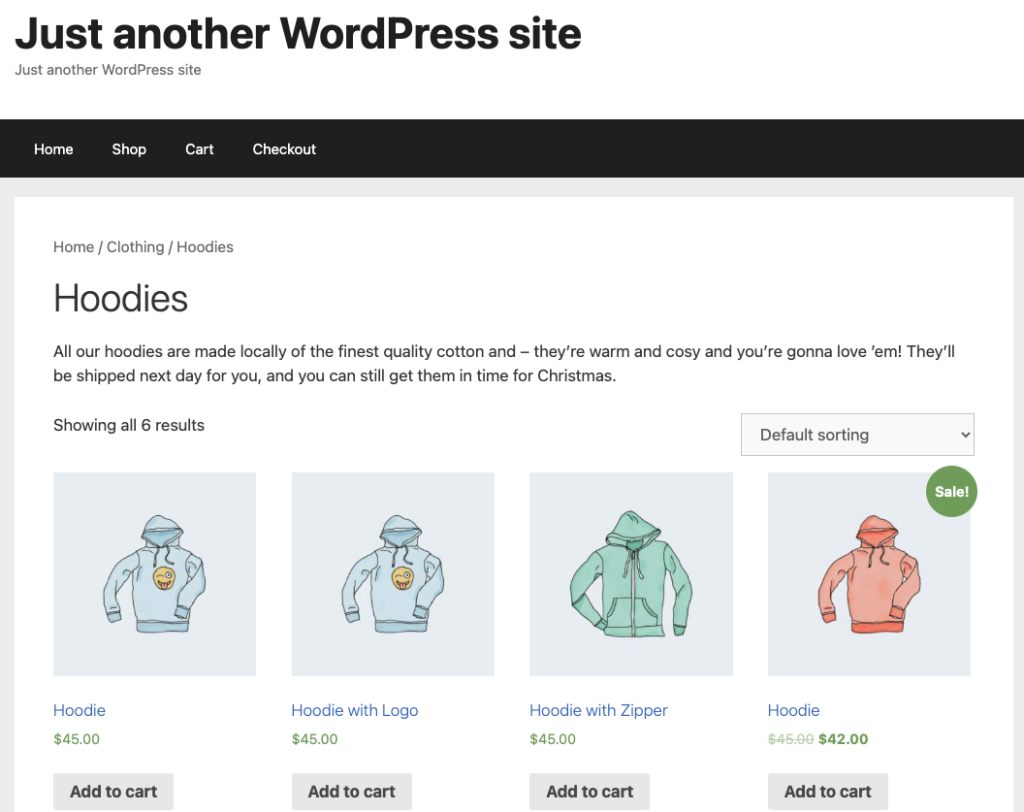
Now my new description is showing up at the top of the page on the hoodies category:
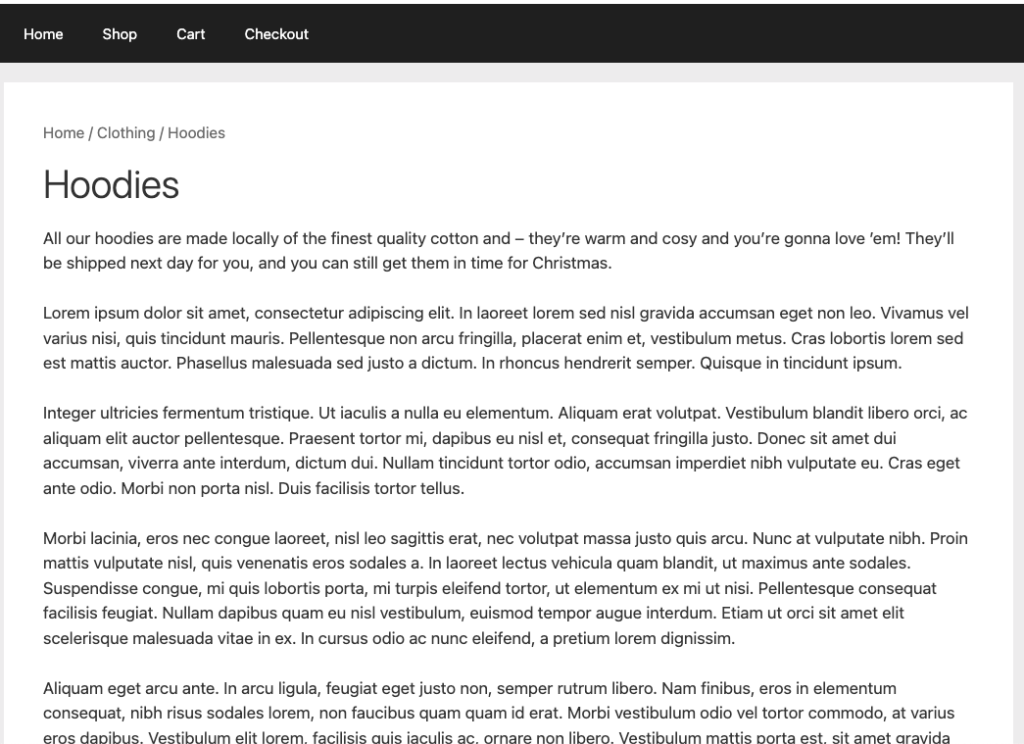
It’s probably fine like this, but if you want to add extra text so that you can really get a better ranking, things might get messy. You don’t for example want your customer to be met with a page that looks like this when they are expecting a nice shop full of cosy hoodies to choose from:
Moving the Category Page Description Below the Shop
We can move all that text below the shop section of the page by using WooCommerce hooks. First we need to remove the text from the top of the page using the hook (put it in your functions file in child theme or in a custom plugin):
add_action('woocommerce_archive_description', 'clario_move_category_description_below_shop', 2);
function clario_move_category_description_below_shop() {
remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); // remove existing description
add_action('woocommerce_after_shop_loop', 'woocommerce_taxonomy_archive_description', 5 ); // add description back at end of shop page
}The above code adds an action to the woocommerce_archive_description. You can see from this visual hooks guide that it is the hook that is putting the description at the top of the page (you could also see that by looking in the WooCommerce code). Inside the callback to the hook, I’m using remove_action to remove the woocommerce_taxonomy_archive_description action from that hook, and then I’m adding it again to the woocommerce_after_shop_loop hook, which you can also see down the bottom of the visual hooks guide.
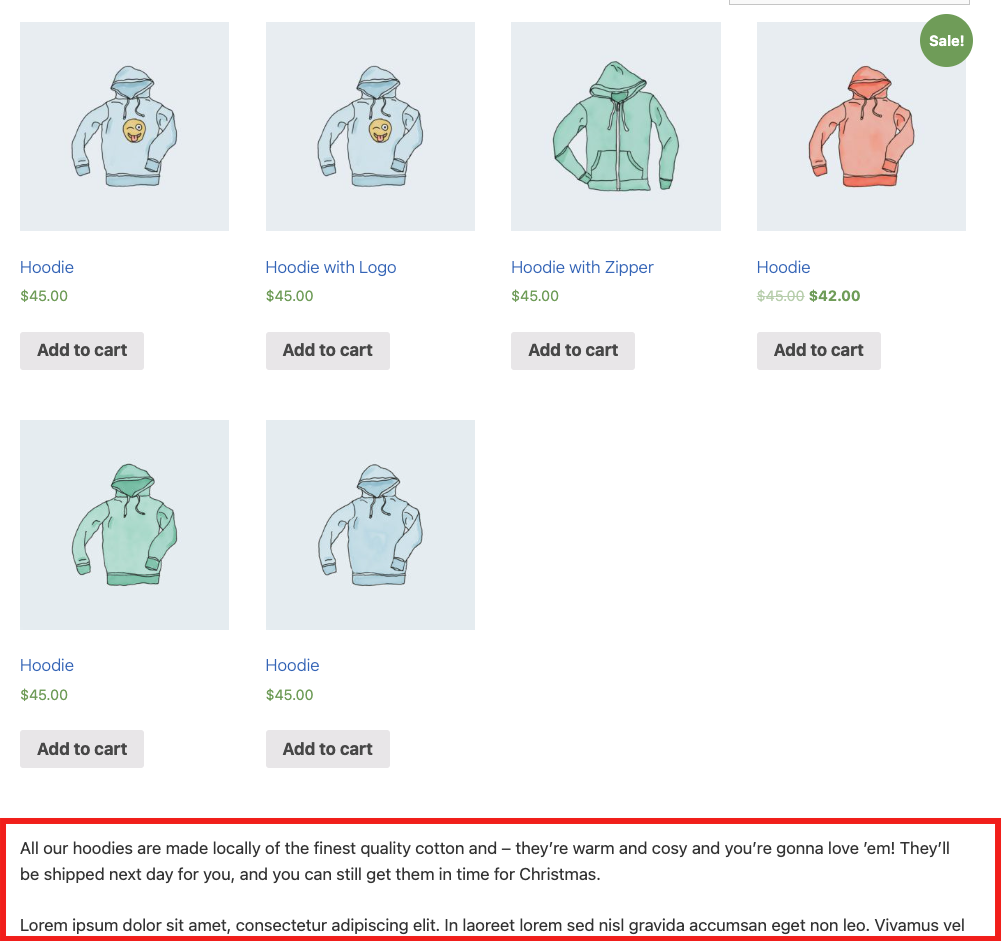
Now my long unwieldy text is showing up below the shop section of the page instead of where it was previously at the top:
The featured image for this post is from Merakist on Unsplash.