Code snippets are a great way to make your coding faster and your general productivity better. To make a custom code snippet in VS Code you have to put a bit of custom code in the relevant file for the language you’re programming in.
Command Palette: Find the User Snippet File
To bring up the command palette in VS Code you can use the hotkey combination of
- Ctrl+Shift+P (Windows) or,
- ⇧⌘P (Mac).
The VS Code documentation says it’s the most important shortcut combination you should know. You can find other VS Code hotkeys here for Windows and here for Mac in an unhandy PDF format.
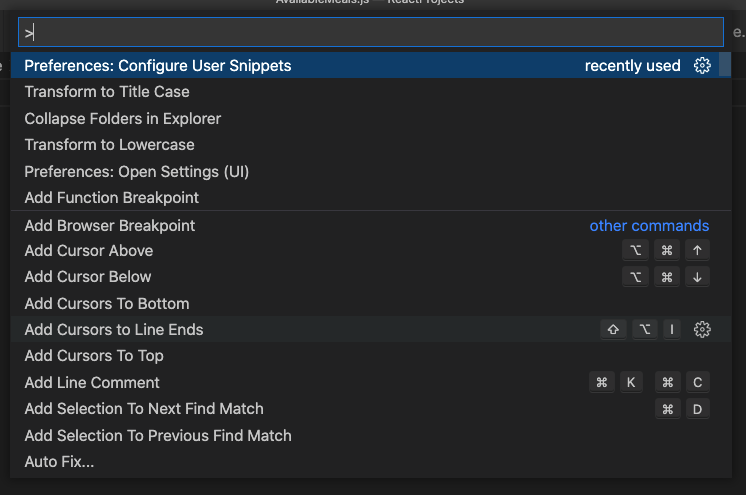
To add a custom code snippet, then search for “Preferences: Configure User Snippets” and select it
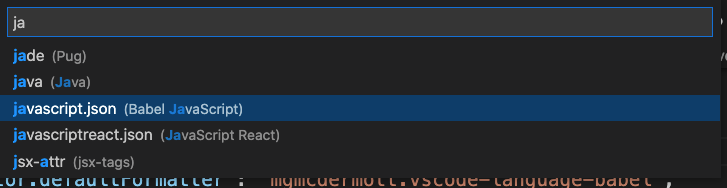
Then you get a list of languages you can make a snippet for. Choose the one you want to edit. I’m doing React JS so I’ve chosen “javascript.json (Babel JavaScript)”:
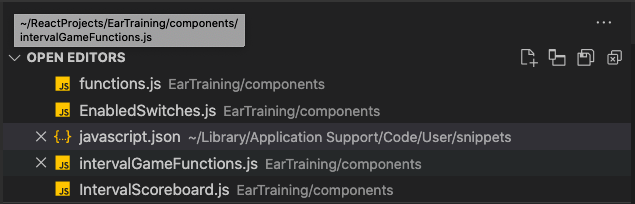
This opens up a file that you can use to build your snippet. You can see in the Open Editors panel on the top right what the location of the file is. Mine is located at ~/Library/Application Support/Code/User/snippets/javascript.json:
Build a Custom Code Snippet
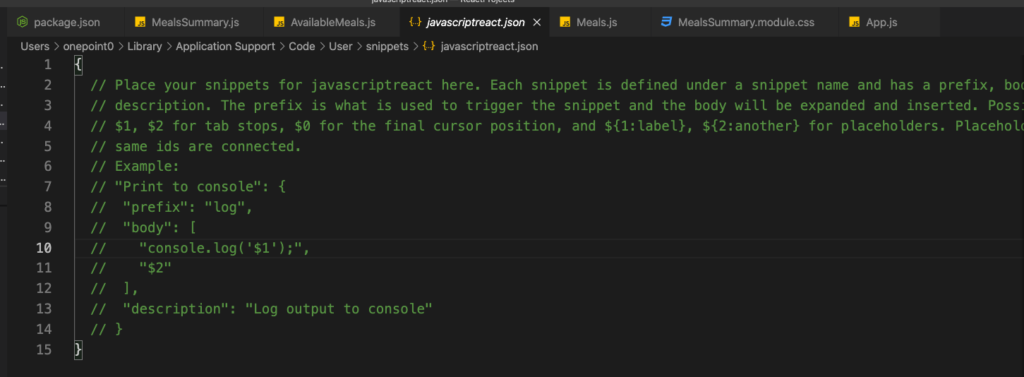
The default file contains a bunch of commented out text and code:
I know there are built in React JS snippets but I want a really lean bit of starter code containing a custom css module import that exactly works for me. The final code I want to output from the snippet is:
import React from 'react'
import classes from './<filename-without-extension>.module.css'
const <filename-without-extension> = () => {
return (
)
}
export default <filename-without-extension>I need to get the filename for the current component without its extension. There is a built in variable available for this. It is TM_FILENAME_BASE and you can use it in your snippet file like this:
${TM_FILENAME_BASE}Actually there is a whole bunch of handy VS Code variables and you can see the full list here
I want my cursor to land in the middle of the return command so I can start coding straight away. To do that I can use tabstops. I only need the $0 tabstop which controls the final landing place of the cursor, but there are more uses of tabstops here. I’m going to stick the $0 tabstop where I want my cursor to be in the output code.
So with that I can make a custom snippet of my own:
"My ES7 React Component": {
"prefix": "rcwmi",
"body": [
"import React from 'react'",
"import classes from './${TM_FILENAME_BASE}.module.css'",
"",
"const ${TM_FILENAME_BASE} = () => {",
" return (",
" $0",
" )",
"}",
"export default ${TM_FILENAME_BASE}"
],
"description": "ES7 react component with css module import"
}Give it:
- a name you can recognise – this will show up in the autosuggest dropdown to the left of the snippet prefix (“My ES7 React Component”)
- a prefix – this shows up in the autosuggest dropdown (“prefix”: “rcwmi”)
- put your snippet code in an array in the body field, one line per array element
- substitute in the necessary variables eg in my code replace <filename-without-extension> with ${TM_FILENAME_BASE}
The Result?
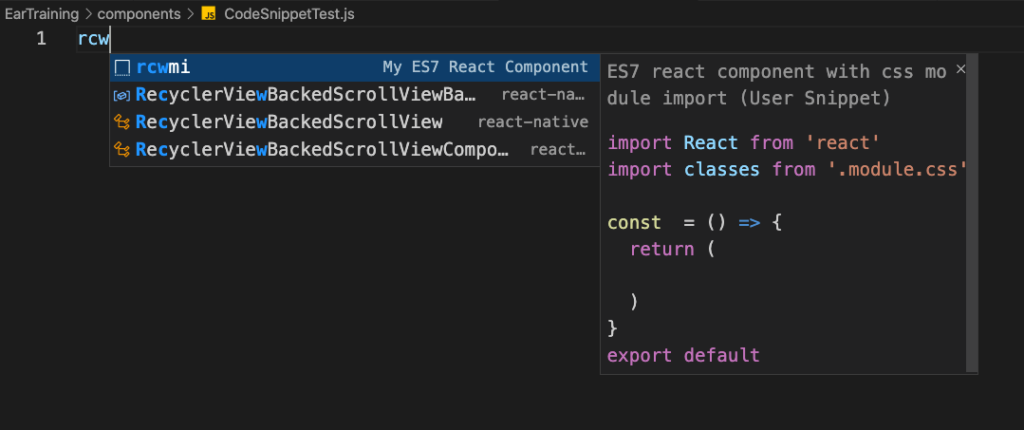
Then when I go back to my project I can use my snippet by starting to type the value in the prefix field (rcwmi):
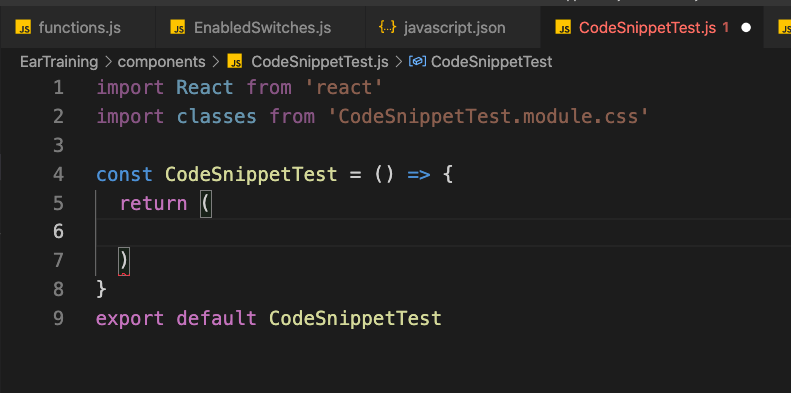
And when I select it I get my desired output complete with the cursor sitting in the middle of the code snippet:
Well, you can’t see the cursor blinking in this screen cap, so you’ll have to take my word for it 😉